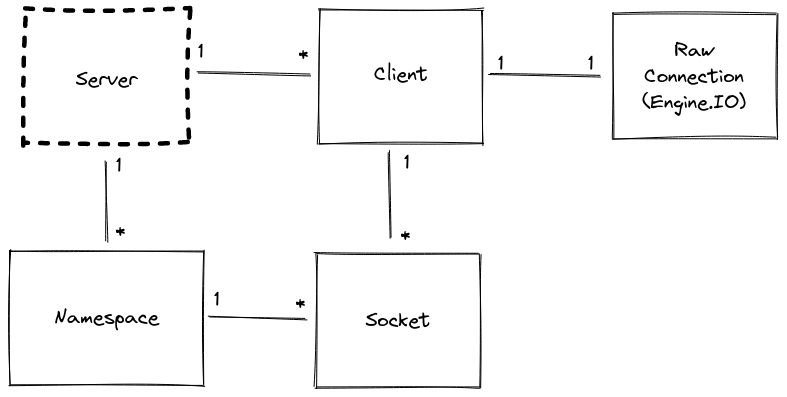
Server API
Server#


Related documentation pages:
new Server(httpServer[, options])#
httpServer<http.Server>|<https.Server>options<Object>
import { createServer } from "http";import { Server } from "socket.io";
const httpServer = createServer();const io = new Server(httpServer, { // options});
io.on("connection", (socket) => { // ...});
httpServer.listen(3000);The complete list of available options can be found here.
new Server(port[, options])#
import { Server } from "socket.io";
const io = new Server(3000, { // options});
io.on("connection", (socket) => { // ...});The complete list of available options can be found here.
new Server(options)#
options<Object>
import { Server } from "socket.io";
const io = new Server({ // options});
io.on("connection", (socket) => { // ...});
io.listen(3000);The complete list of available options can be found here.
server.sockets#
An alias for the main namespace (/).
io.sockets.emit("hi", "everyone");// is equivalent toio.of("/").emit("hi", "everyone");server.serveClient([value])#
If value is true the attached server will serve the client files. Defaults to true. This method has no effect after listen is called. If no arguments are supplied this method returns the current value.
import { Server } from "socket.io";
const io = new Server();
io.serveClient(false);
io.listen(3000);server.path([value])#
Sets the path value under which engine.io and the static files will be served. Defaults to /socket.io. If no arguments are supplied this method returns the current value.
import { Server } from "socket.io";
const io = new Server();
io.path("/myownpath");warning
The path value must match the one on the client side:
import { io } from "socket.io-client";
const socket = io({ path: "/myownpath"});server.adapter([value])#
Sets the adapter value. Defaults to an instance of the Adapter that ships with socket.io which is memory based. See socket.io-adapter. If no arguments are supplied this method returns the current value.
import { Server } from "socket.io"; import { createAdapter } from "@socket.io/redis-adapter";import { createClient } from "redis";
const io = new Server();
const pubClient = createClient({ host: "localhost", port: 6379 });const subClient = pubClient.duplicate();
io.adapter(createAdapter(pubClient, subClient));
// redis@3io.listen(3000);
// redis@4Promise.all([pubClient.connect(), subClient.connect()]).then(() => { io.listen(3000);});server.attach(httpServer[, options])#
httpServer<http.Server>|<https.Server>options<Object>
Attaches the Server to an httpServer with the supplied options.
import { createServer } from "http";import { Server } from "socket.io";
const httpServer = createServer();const io = new Server();
io.attach(httpServer);
io.on("connection", (socket) => { // ...});
httpServer.listen(3000);server.attach(port[, options])#
Attaches the Server on the given port with the supplied options.
import { Server } from "socket.io";
const io = new Server();
io.attach(3000);
io.on("connection", (socket) => { // ...});server.attachApp(app[, options])#
Attaches the Socket.IO server to an uWebSockets.js app:
import { App } from "uWebSockets.js";import { Server } from "socket.io";
const app = new App();const io = new Server();
io.attachApp(app);
io.on("connection", (socket) => { // ...});
app.listen(3000, (token) => { if (!token) { console.warn("port already in use"); }});server.listen(httpServer[, options])#
Synonym of server.attach(httpServer[, options]).
server.listen(port[, options])#
Synonym of server.attach(port[, options]).
server.on(eventName, listener)#
Inherited from the EventEmitter class.
eventName<string>|<symbol>listener<Function>- Returns
<Server>
Adds the listener function to the end of the listeners array for the event named eventName.
Available events:
connectionnew_namespace- any custom event from the
serverSideEmitmethod
io.on("connection", (socket) => { // ...});server.bind(engine)#
engine<engine.Server>- Returns
<Server>
Advanced use only. Binds the server to a specific engine.io Server (or compatible API) instance.
import { Server } from "socket.io";import { Server as Engine } from "engine.io";
const engine = new Engine();const io = new Server();
io.bind(engine);
engine.listen(3000);server.onconnection(socket)#
socket<engine.Socket>- Returns
<Server>
Advanced use only. Creates a new socket.io client from the incoming engine.io (or compatible API) Socket.
import { Server } from "socket.io";import { Server as Engine } from "engine.io";
const engine = new Engine();const io = new Server();
engine.on("connection", (socket) => { io.onconnection(socket);});
engine.listen(3000);server.of(nsp)#
nsp<string>|<RegExp>|<Function>- Returns
<Namespace>
Initializes and retrieves the given Namespace by its pathname identifier nsp. If the namespace was already initialized it returns it immediately.
const adminNamespace = io.of("/admin");A regex or a function can also be provided, in order to create namespace in a dynamic way:
const dynamicNsp = io.of(/^\/dynamic-\d+$/).on("connection", (socket) => { const newNamespace = socket.nsp; // newNamespace.name === "/dynamic-101"
// broadcast to all clients in the given sub-namespace newNamespace.emit("hello");});
// client-sideconst socket = io("/dynamic-101");
// broadcast to all clients in each sub-namespacedynamicNsp.emit("hello");
// use a middleware for each sub-namespacedynamicNsp.use((socket, next) => { /* ... */ });With a function:
io.of((name, query, next) => { // the checkToken method must return a boolean, indicating whether the client is able to connect or not. next(null, checkToken(query.token));}).on("connection", (socket) => { /* ... */ });server.close([callback])#
callback<Function>
Closes the Socket.IO server and disconnect all clients. The callback argument is optional and will be called when all connections are closed.
info
This also closes the underlying HTTP server.
import { createServer } from "http";import { Server } from "socket.io";
const PORT = 3030;const io = new Server(PORT);
io.close();
const httpServer = createServer();
httpServer.listen(PORT); // PORT is free to use
io.attach(httpServer);note
Only closing the underlying HTTP server is not sufficient, as it will only prevent the server from accepting new connections but clients connected with WebSocket will not be disconnected right away.
Reference: https://nodejs.org/api/http.html#serverclosecallback
server.engine#
A reference to the underlying Engine.IO server. See here.
server.socketsJoin(rooms)#
Added in v4.0.0
Alias for io.of("/").socketsJoin(rooms).
// make all Socket instances join the "room1" roomio.socketsJoin("room1");
// make all Socket instances in the "room1" room join the "room2" and "room3" roomsio.in("room1").socketsJoin(["room2", "room3"]);
// this also works with a single socket IDio.in(theSocketId).socketsJoin("room1");See here.
server.socketsLeave(rooms)#
Added in v4.0.0
Alias for io.of("/").socketsLeave(rooms).
// make all Socket instances leave the "room1" roomio.socketsLeave("room1");
// make all Socket instances in the "room1" room leave the "room2" and "room3" roomsio.in("room1").socketsLeave(["room2", "room3"]);
// this also works with a single socket IDio.in(theSocketId).socketsLeave("room1");See here.
server.disconnectSockets([close])#
Added in v4.0.0
Alias for io.of("/").disconnectSockets(close).
// make all Socket instances disconnectio.disconnectSockets();
// make all Socket instances in the "room1" room disconnect (and close the low-level connection)io.in("room1").disconnectSockets(true);See here.
server.fetchSockets()#
Added in v4.0.0
Alias for io.of("/").fetchSocket().
// return all Socket instances of the main namespaceconst sockets = await io.fetchSockets();
// return all Socket instances in the "room1" room of the main namespaceconst sockets = await io.in("room1").fetchSockets();See here.
server.serverSideEmit(eventName[, ...args][, ack])#
Added in v4.1.0
Alias for: io.of("/").serverSideEmit(/* ... */);
Event: connection#
socket(Socket) socket connection with client
Fired upon a connection from client.
io.on("connection", (socket) => { // ...});Event: connect#
Synonym of Event: "connection".
Event: new_namespace#
namespaceNamespace
Fired when a new namespace is created:
io.on("new_namespace", (namespace) => { // ...});This can be useful for example:
- to attach a shared middleware to each namespace
io.on("new_namespace", (namespace) => { namespace.use(myMiddleware);});- to track the dynamically created namespaces
io.of(/\/nsp-\w+/);
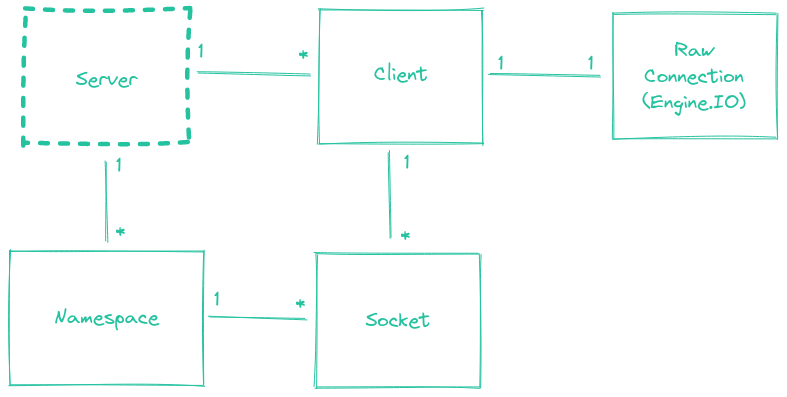
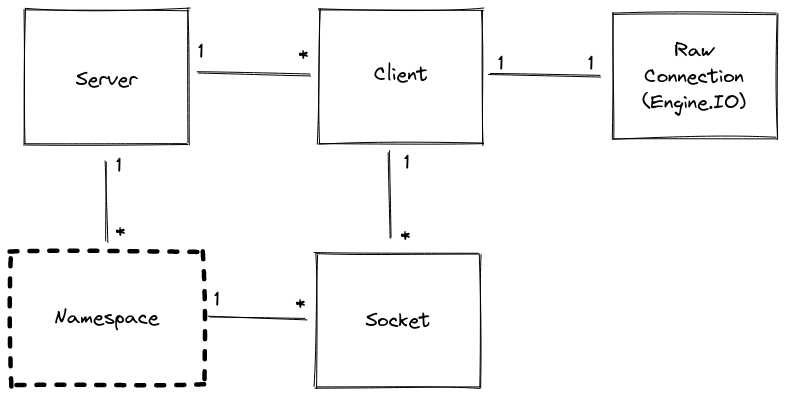
io.on("new_namespace", (namespace) => { console.log(namespace.name);});Namespace#


Represents a pool of sockets connected under a given scope identified by a pathname (eg: /chat).
More information can be found here.
namespace.name#
The namespace identifier property.
namespace.sockets#
A map of Socket instances that are connected to this namespace.
// number of sockets in this namespace (on this node)const socketCount = io.of("/admin").sockets.size;namespace.adapter#
The "Adapter" used for the namespace.
Note: the adapter of the main namespace can be accessed with io.of("/").adapter.
More information about it here.
const adapter = io.of("/my-namespace").adapter;namespace.to(room)#
History
| Version | Changes |
|---|---|
| v4.0.0 | Allow to pass an array of rooms. |
| v1.0.0 | Initial implementation. |
room<string>|<string[]>- Returns
BroadcastOperatorfor chaining
Sets a modifier for a subsequent event emission that the event will only be broadcast to clients that have joined the given room.
To emit to multiple rooms, you can call to several times.
const io = require("socket.io")();const adminNamespace = io.of("/admin");
adminNamespace.to("level1").emit("an event", { some: "data" });
// multiple roomsio.to("room1").to("room2").emit(/* ... */);
// or with an arrayio.to(["room1", "room2"]).emit(/* ... */);namespace.in(room)#
Added in v1.0.0
Synonym of namespace.to(room).
namespace.except(rooms)#
Added in v4.0.0
rooms<string>|<string[]>- Returns
BroadcastOperator
Sets a modifier for a subsequent event emission that the event will only be broadcast to clients that have not joined the given rooms.
// to all clients except the ones in "room1"io.except("room1").emit(/* ... */);
// to all clients in "room2" except the ones in "room3"io.to("room2").except("room3").emit(/* ... */);namespace.emit(eventName[, ...args])#
Emits an event to all connected clients in the given namespace.
io.emit("an event sent to all connected clients"); // main namespace
const chat = io.of("/chat");chat.emit("an event sent to all connected clients in chat namespace");info
Acknowledgements are not currently supported when emitting from namespace.
namespace.allSockets()#
- Returns
Promise<Set<SocketId>>
Gets a list of socket IDs connected to this namespace (across all nodes if applicable).
// all sockets in the main namespaceconst ids = await io.allSockets();
// all sockets in the main namespace and in the "user:1234" roomconst ids = await io.in("user:1234").allSockets();
// all sockets in the "chat" namespaceconst ids = await io.of("/chat").allSockets();
// all sockets in the "chat" namespace and in the "general" roomconst ids = await io.of("/chat").in("general").allSockets();namespace.use(fn)#
fn<Function>
Registers a middleware, which is a function that gets executed for every incoming Socket, and receives as parameters the socket and a function to optionally defer execution to the next registered middleware.
Errors passed to middleware callbacks are sent as special connect_error packets to clients.
// server-sideio.use((socket, next) => { const err = new Error("not authorized"); err.data = { content: "Please retry later" }; // additional details next(err);});
// client-sidesocket.on("connect_error", err => { console.log(err instanceof Error); // true console.log(err.message); // not authorized console.log(err.data); // { content: "Please retry later" }});More information can be found here.
namespace.socketsJoin(rooms)#
Added in v4.0.0
rooms<string>|<string[]>- Returns
void
Makes the matching Socket instances join the specified rooms:
// make all Socket instances join the "room1" roomio.socketsJoin("room1");
// make all Socket instances in the "room1" room join the "room2" and "room3" roomsio.in("room1").socketsJoin(["room2", "room3"]);
// make all Socket instances in the "room1" room of the "admin" namespace join the "room2" roomio.of("/admin").in("room1").socketsJoin("room2");
// this also works with a single socket IDio.in(theSocketId).socketsJoin("room1");More information can be found here.
namespace.socketsLeave(rooms)#
Added in v4.0.0
rooms<string>|<string[]>- Returns
void
Makes the matching Socket instances leave the specified rooms:
// make all Socket instances leave the "room1" roomio.socketsLeave("room1");
// make all Socket instances in the "room1" room leave the "room2" and "room3" roomsio.in("room1").socketsLeave(["room2", "room3"]);
// make all Socket instances in the "room1" room of the "admin" namespace leave the "room2" roomio.of("/admin").in("room1").socketsLeave("room2");
// this also works with a single socket IDio.in(theSocketId).socketsLeave("room1");namespace.disconnectSockets([close])#
Added in v4.0.0
close<boolean>whether to close the underlying connection- Returns
void
Makes the matching Socket instances disconnect.
// make all Socket instances disconnectio.disconnectSockets();
// make all Socket instances in the "room1" room disconnect (and discard the low-level connection)io.in("room1").disconnectSockets(true);
// make all Socket instances in the "room1" room of the "admin" namespace disconnectio.of("/admin").in("room1").disconnectSockets();
// this also works with a single socket IDio.of("/admin").in(theSocketId).disconnectSockets();namespace.fetchSockets()#
Added in v4.0.0
- Returns
Socket[]|RemoteSocket[]
Returns the matching Socket instances:
// return all Socket instances in the main namespaceconst sockets = await io.fetchSockets();
// return all Socket instances in the "room1" room of the main namespaceconst sockets = await io.in("room1").fetchSockets();
// return all Socket instances in the "room1" room of the "admin" namespaceconst sockets = await io.of("/admin").in("room1").fetchSockets();
// this also works with a single socket IDconst sockets = await io.in(theSocketId).fetchSockets();The sockets variable in the example above is an array of objects exposing a subset of the usual Socket class:
for (const socket of sockets) { console.log(socket.id); console.log(socket.handshake); console.log(socket.rooms); console.log(socket.data); socket.emit(/* ... */); socket.join(/* ... */); socket.leave(/* ... */); socket.disconnect(/* ... */);}The data attribute is an arbitrary object that can be used to share information between Socket.IO servers:
// server Aio.on("connection", (socket) => { socket.data.username = "alice";});
// server Bconst sockets = await io.fetchSockets();console.log(sockets[0].data.username); // "alice"Important note: this method (and socketsJoin, socketsLeave and disconnectSockets too) is compatible with the Redis adapter (starting with socket.io-redis@6.1.0), which means that they will work across Socket.IO servers.
namespace.serverSideEmit(eventName[, ...args][, ack])#
Added in v4.1.0
eventName<string>args<any[]>ack<Function>- Returns
true
Sends a message to the other Socket.IO servers of the cluster.
Syntax:
io.serverSideEmit("hello", "world");And on the receiving side:
io.on("hello", (arg1) => { console.log(arg1); // prints "world"});Acknowledgements are supported too:
// server Aio.serverSideEmit("ping", (err, responses) => { console.log(responses[0]); // prints "pong"});
// server Bio.on("ping", (cb) => { cb("pong");});Notes:
the
connection,connectandnew_namespacestrings are reserved and cannot be used in your application.you can send any number of arguments, but binary structures are currently not supported (the array of arguments will be
JSON.stringify-ed)
Example:
io.serverSideEmit("hello", "world", 1, "2", { 3: "4" });- the acknowledgement callback might be called with an error, if the other Socket.IO servers do not respond after a given delay
io.serverSideEmit("ping", (err, responses) => { if (err) { // at least one Socket.IO server has not responded // the 'responses' array contains all the responses already received though } else { // success! the 'responses' array contains one object per other Socket.IO server in the cluster }});Event: 'connection'#
socket<Socket>
Fired upon a connection from client.
// main namespaceio.on("connection", (socket) => { // ...});
// custom namespaceio.of("/admin").on("connection", (socket) => { // ...});Event: 'connect'#
Synonym of Event: "connection".
Flag: 'volatile'#
Sets a modifier for a subsequent event emission that the event data may be lost if the clients are not ready to receive messages (because of network slowness or other issues, or because they’re connected through long polling and is in the middle of a request-response cycle).
io.volatile.emit("an event", { some: "data" }); // the clients may or may not receive itFlag: 'local'#
Sets a modifier for a subsequent event emission that the event data will only be broadcast to the current node (when scaling to multiple nodes).
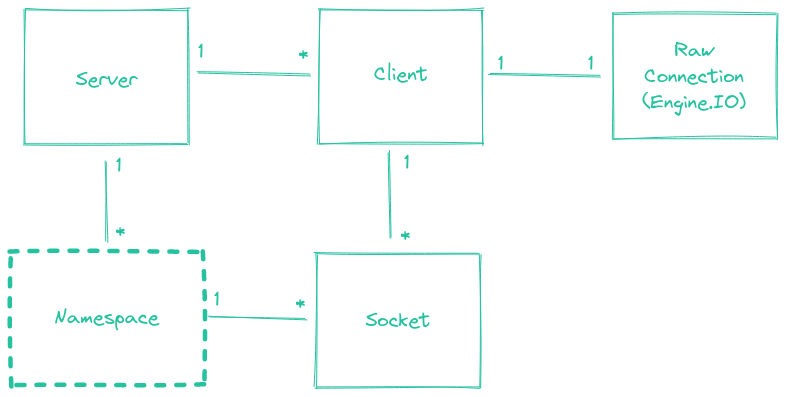
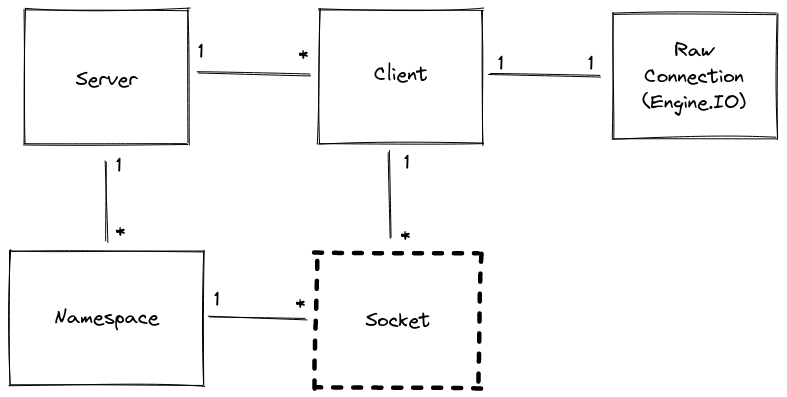
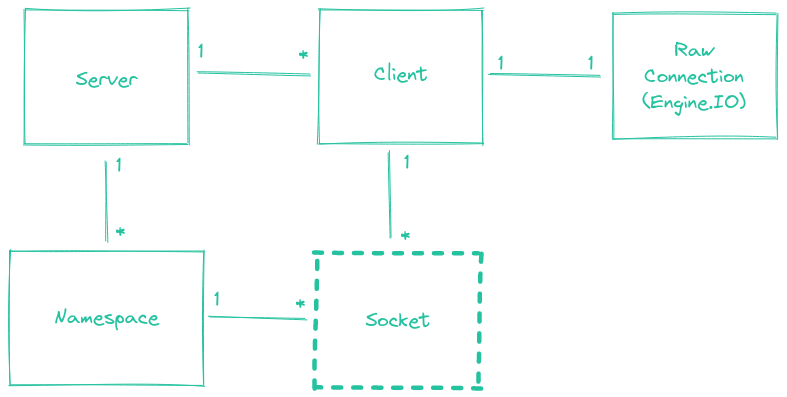
io.local.emit("an event", { some: "data" });Socket#


A Socket is the fundamental class for interacting with browser clients. A Socket belongs to a certain Namespace (by default /) and uses an underlying Client to communicate.
It should be noted the Socket doesn't relate directly to the actual underlying TCP/IP socket and it is only the name of the class.
Within each Namespace, you can also define arbitrary channels (called room) that the Socket can join and leave. That provides a convenient way to broadcast to a group of Sockets (see Socket#to below).
The Socket class inherits from EventEmitter. The Socket class overrides the emit method, and does not modify any other EventEmitter method. All methods documented here which also appear as EventEmitter methods (apart from emit) are implemented by EventEmitter, and documentation for EventEmitter applies.
More information can be found here.
socket.id#
A unique identifier for the session, that comes from the underlying Client.
socket.rooms#
A Set of strings identifying the rooms this client is in.
io.on("connection", (socket) => {
console.log(socket.rooms); // Set { <socket.id> }
socket.join("room1");
console.log(socket.rooms); // Set { <socket.id>, "room1" }
});socket.client#
A reference to the underlying Client object.
socket.conn#
<engine.Socket>
A reference to the underlying Client transport connection (engine.io Socket object). This allows access to the IO transport layer, which still (mostly) abstracts the actual TCP/IP socket.
io.on("connection", (socket) => { console.log("initial transport", socket.conn.transport.name); // prints "polling"
socket.conn.once("upgrade", () => { // called when the transport is upgraded (i.e. from HTTP long-polling to WebSocket) console.log("upgraded transport", socket.conn.transport.name); // prints "websocket" });
socket.conn.on("packet", ({ type, data }) => { // called for each packet received });
socket.conn.on("packetCreate", ({ type, data }) => { // called for each packet sent });
socket.conn.on("drain", () => { // called when the write buffer is drained });
socket.conn.on("close", (reason) => { // called when the underlying connection is closed });});socket.request#
A getter proxy that returns the reference to the request that originated the underlying engine.io Client. Useful for accessing request headers such as Cookie or User-Agent.
import { parse } from "cookie";
io.on("connection", (socket) => { const cookies = parse(socket.request.headers.cookie || "");});socket.handshake#
The handshake details:
{ headers: /* the headers sent as part of the handshake */, time: /* the date of creation (as string) */, address: /* the ip of the client */, xdomain: /* whether the connection is cross-domain */, secure: /* whether the connection is secure */, issued: /* the date of creation (as unix timestamp) */, url: /* the request URL string */, query: /* the query parameters of the first request */, auth: /* the authentication payload */}Usage:
io.use((socket, next) => { let handshake = socket.handshake; // ...});
io.on("connection", (socket) => { let handshake = socket.handshake; // ...});socket.use(fn)#
History
| Version | Changes |
|---|---|
| v3.0.5 | Restoration of the first implementation. |
| v3.0.0 | Removal in favor of socket.onAny(). |
| v1.7.2 | The error event is sent directly to the client. |
| v1.6.0 | First implementation. |
fn<Function>
Registers a middleware, which is a function that gets executed for every incoming Packet and receives as parameter the packet and a function to optionally defer execution to the next registered middleware.
Errors passed to the middleware callback are then emitted as error events on the server-side:
io.on("connection", (socket) => { socket.use(([event, ...args], next) => { if (isUnauthorized(event)) { return next(new Error("unauthorized event")); } // do not forget to call next next(); });
socket.on("error", (err) => { if (err && err.message === "unauthorized event") { socket.disconnect(); } });});socket.send([...args][, ack])#
args<any[]>ack<Function>- Returns
Socket
Sends a message event. See socket.emit(eventName[, ...args][, ack]).
socket.emit(eventName[, ...args][, ack])#
(overrides EventEmitter.emit)
eventName<string>|<symbol>args<any[]>ack<Function>- Returns
true
Emits an event to the socket identified by the string name. Any other parameters can be included. All serializable datastructures are supported, including Buffer.
socket.emit("hello", "world");socket.emit("with-binary", 1, "2", { 3: "4", 5: Buffer.from([6]) });The ack argument is optional and will be called with the client's answer.
io.on("connection", (socket) => { socket.emit("an event", { some: "data" });
socket.emit("ferret", "tobi", (data) => { console.log(data); // data will be "woot" });
// the client code // client.on("ferret", (name, fn) => { // fn("woot"); // });
});socket.on(eventName, callback)#
Inherited from the EventEmitter class.
eventName<string>|<symbol>callback<Function>- Returns
<Socket>
Register a new handler for the given event.
socket.on("news", (data) => { console.log(data);});// with several argumentssocket.on("news", (arg1, arg2, arg3) => { // ...});// or with acknowledgementsocket.on("news", (data, callback) => { callback(0);});socket.once(eventName, listener)#
socket.removeListener(eventName, listener)#
socket.removeAllListeners([eventName])#
socket.eventNames()#
Inherited from EventEmitter (along with other methods not mentioned here). See the Node.js documentation for the events module.
socket.onAny(callback)#
callback<Function>
Register a new catch-all listener.
socket.onAny((event, ...args) => { console.log(`got ${event}`);});socket.prependAny(callback)#
callback<Function>
Register a new catch-all listener. The listener is added to the beginning of the listeners array.
socket.prependAny((event, ...args) => { console.log(`got ${event}`);});socket.offAny([listener])#
listener<Function>
Removes the previously registered listener. If no listener is provided, all catch-all listeners are removed.
const myListener = () => { /* ... */ };
socket.onAny(myListener);
// then, latersocket.offAny(myListener);
socket.offAny();socket.listenersAny()#
- Returns
<Function[]>
Returns the list of registered catch-all listeners.
const listeners = socket.listenersAny();socket.join(room)#
room<string>|<string[]>- Returns
void|Promise
Adds the socket to the given room or to the list of rooms.
io.on("connection", (socket) => { socket.join("room 237"); console.log(socket.rooms); // Set { <socket.id>, "room 237" }
socket.join(["room 237", "room 238"]);
io.to("room 237").emit("a new user has joined the room"); // broadcast to everyone in the room});The mechanics of joining rooms are handled by the Adapter that has been configured (see Server#adapter above), defaulting to socket.io-adapter.
For your convenience, each socket automatically joins a room identified by its id (see Socket#id). This makes it easy to broadcast messages to other sockets:
io.on("connection", (socket) => { socket.on("say to someone", (id, msg) => { // send a private message to the socket with the given id socket.to(id).emit("my message", msg); });});socket.leave(room)#
room<string>- Returns
void|Promise
Removes the socket from the given room.
io.on("connection", (socket) => { socket.leave("room 237");
io.to("room 237").emit(`user ${socket.id} has left the room`);});Rooms are left automatically upon disconnection.
socket.to(room)#
History
| Version | Changes |
|---|---|
| v4.0.0 | Allow to pass an array of rooms. |
| v1.0.0 | Initial implementation. |
room<string>|<string[]>- Returns
Socketfor chaining
Sets a modifier for a subsequent event emission that the event will only be broadcast to clients that have joined the given room (the socket itself being excluded).
To emit to multiple rooms, you can call to several times.
io.on("connection", (socket) => {
// to one room socket.to("others").emit("an event", { some: "data" });
// to multiple rooms socket.to("room1").to("room2").emit("hello");
// or with an array socket.to(["room1", "room2"]).emit("hello");
// a private message to another socket socket.to(/* another socket id */).emit("hey");
// WARNING: `socket.to(socket.id).emit()` will NOT work, as it will send to everyone in the room // named `socket.id` but the sender. Please use the classic `socket.emit()` instead.});Note: acknowledgements are not supported when broadcasting.
socket.in(room)#
Added in v1.0.0
Synonym of socket.to(room).
socket.except(rooms)#
Added in v4.0.0
rooms<string>|<string[]>- Returns
BroadcastOperator
Sets a modifier for a subsequent event emission that the event will only be broadcast to clients that have not joined the given rooms (the socket itself being excluded).
// to all clients except the ones in "room1" and the sendersocket.broadcast.except("room1").emit(/* ... */);
// same as abovesocket.except("room1").emit(/* ... */);
// to all clients in "room4" except the ones in "room5" and the sendersocket.to("room4").except("room5").emit(/* ... */);socket.compress(value)#
value<boolean>whether to following packet will be compressed- Returns
Socketfor chaining
Sets a modifier for a subsequent event emission that the event data will only be compressed if the value is true. Defaults to true when you don't call the method.
io.on("connection", (socket) => { socket.compress(false).emit("uncompressed", "that's rough");});socket.timeout(value)#
Added in v4.4.0
Sets a modifier for a subsequent event emission that the callback will be called with an error when the given number of milliseconds have elapsed without an acknowledgement from the client:
socket.timeout(5000).emit("my-event", (err) => { if (err) { // the client did not acknowledge the event in the given delay }});socket.disconnect(close)#
Disconnects this socket. If value of close is true, closes the underlying connection. Otherwise, it just disconnects the namespace.
io.on("connection", (socket) => { setTimeout(() => socket.disconnect(true), 5000);});Flag: 'broadcast'#
Sets a modifier for a subsequent event emission that the event data will only be broadcast to every sockets but the sender.
io.on("connection", (socket) => { socket.broadcast.emit("an event", { some: "data" }); // everyone gets it but the sender});Flag: 'volatile'#
Sets a modifier for a subsequent event emission that the event data may be lost if the client is not ready to receive messages (because of network slowness or other issues, or because they’re connected through long polling and is in the middle of a request-response cycle).
io.on("connection", (socket) => { socket.volatile.emit("an event", { some: "data" }); // the client may or may not receive it});Event: 'disconnect'#
reason<string>the reason of the disconnection (either client or server-side)
Fired upon disconnection.
io.on("connection", (socket) => { socket.on("disconnect", (reason) => { // ... });});Possible reasons:
| Reason | Description |
|---|---|
server namespace disconnect | The socket was forcefully disconnected with socket.disconnect() |
client namespace disconnect | The client has manually disconnected the socket using socket.disconnect() |
server shutting down | The server is, well, shutting down |
ping timeout | The client did not send a PONG packet in the pingTimeout delay |
transport close | The connection was closed (example: the user has lost connection, or the network was changed from WiFi to 4G) |
transport error | The connection has encountered an error |
Event: 'disconnecting'#
reason<string>the reason of the disconnection (either client or server-side)
Fired when the client is going to be disconnected (but hasn't left its rooms yet).
io.on("connection", (socket) => { socket.on("disconnecting", (reason) => { console.log(socket.rooms); // Set { ... } });});Note: those events, along with connect, connect_error, newListener and removeListener, are special events that shouldn't be used in your application:
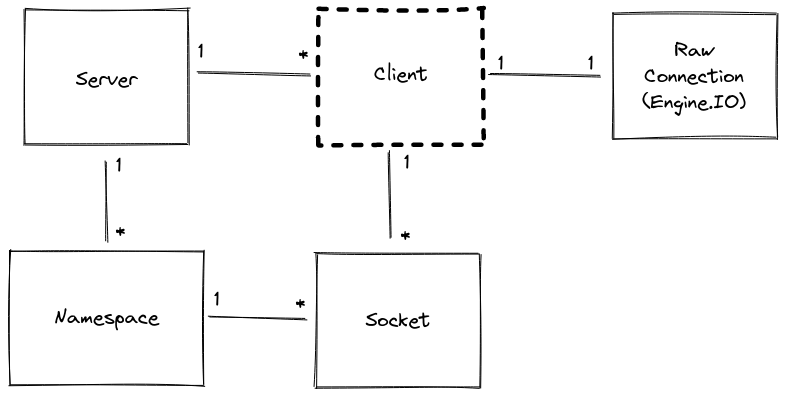
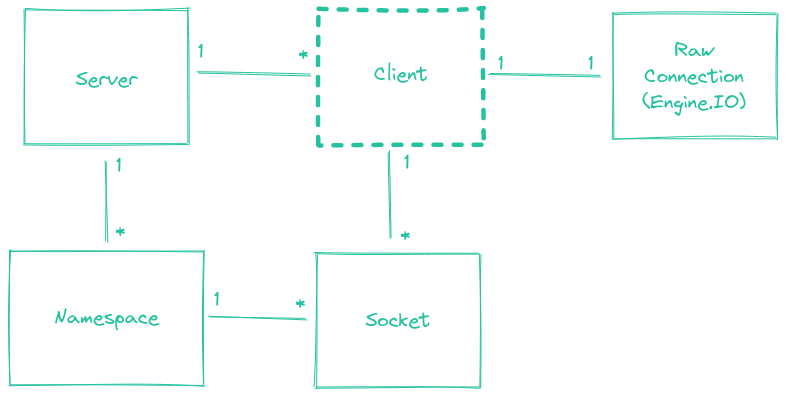
// BAD, will throw an errorsocket.emit("disconnect");Client#


The Client class represents an incoming transport (engine.io) connection. A Client can be associated with many multiplexed Sockets that belong to different Namespaces.
client.conn#
<engine.Socket>
A reference to the underlying engine.io Socket connection.
client.request#
A getter proxy that returns the reference to the request that originated the engine.io connection. Useful for accessing request headers such as Cookie or User-Agent.
Engine#
The Engine.IO server, which manages the WebSocket / HTTP long-polling connections. More information here.
Its source code can be found here: https://github.com/socketio/engine.io
engine.clientsCount#
Added in v1.0.0
The number of currently connected clients.
const count = io.engine.clientsCount;// may or may not be similar to the count of Socket instances in the main namespace, depending on your usageconst count2 = io.of("/").sockets.size;engine.generateId#
The function used to generate a new session ID. Defaults to base64id.
const uuid = require("uuid");
io.engine.generateId = () => { return uuid.v4(); // must be unique across all Socket.IO servers}engine.handleUpgrade(request, socket, head)#
Added in v1.0.0
request<http.IncomingMessage>the incoming requestsocket<stream.Duplex>the network socket between the server and clienthead<Buffer>the first packet of the upgraded stream (may be empty)
This method can be used to inject an HTTP upgrade:
Example with both a Socket.IO server and a plain WebSocket server:
import { createServer } from "http";import { Server as WsServer } from "ws";import { Server } from "socket.io";
const httpServer = createServer();const wss = new WsServer({ noServer: true });const io = new Server(httpServer);
httpServer.removeAllListeners("upgrade");
httpServer.on("upgrade", (req, socket, head) => { if (req.url === "/") { wss.handleUpgrade(req, socket, head, (ws) => { wss.emit("connection", ws, req); }); } else if (req.url.startsWith("/socket.io/")) { io.engine.handleUpgrade(req, socket, head); } else { socket.destroy(); }});
httpServer.listen(3000);Event: 'initial_headers'#
Added in v4.1.0
headers<Object>a hash of headers, indexed by header namerequest<http.IncomingMessage>the incoming request
This event will be emitted just before writing the response headers of the first HTTP request of the session (the handshake), allowing you to customize them.
import { serialize } from "cookie";
io.engine.on("initial_headers", (headers, request) => { headers["set-cookie"] = serialize("uid", "1234", { sameSite: "strict" });});Event: 'headers'#
Added in v4.1.0
headers<Object>a hash of headers, indexed by header namerequest<http.IncomingMessage>the incoming request
This event will be emitted just before writing the response headers of each HTTP request of the session (including the WebSocket upgrade), allowing you to customize them.
import { serialize, parse } from "cookie";
io.engine.on("headers", (headers, request) => { if (!request.headers.cookie) return; const cookies = parse(request.headers.cookie); if (!cookies.randomId) { headers["set-cookie"] = serialize("randomId", "abc", { maxAge: 86400 }); }});Event: 'connection_error'#
Added in v4.1.0
error<Error>
io.engine.on("connection_error", (err) => { console.log(err.req); // the request object console.log(err.code); // the error code, for example 1 console.log(err.message); // the error message, for example "Session ID unknown" console.log(err.context); // some additional error context});This event will be emitted when a connection is abnormally closed. Here is the list of possible error codes:
| Code | Message |
|---|---|
| 0 | "Transport unknown" |
| 1 | "Session ID unknown" |
| 2 | "Bad handshake method" |
| 3 | "Bad request" |
| 4 | "Forbidden" |
| 5 | "Unsupported protocol version" |